IG限時動態的特效如何製作?
自己做特效一點也不難!
今天來教 超重要的濾鏡啦!
還沒看過前面兩集教學的可以回去看看再回來
👉🏻美肌磨皮效果👈🏻
👉🏻天女散花/噴射/漂浮👈🏻

做濾鏡的前置作業:
▪️下載Lightroom或是有濾鏡的修圖相機
▪️下載Original LUT圖片👉🏻圖片載點
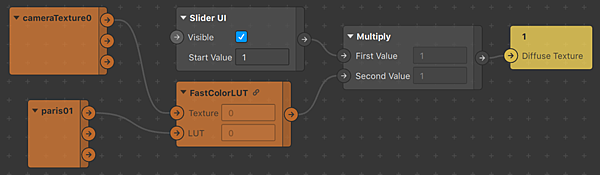
▪️下載FastColorLUT補丁👉🏻載點
IG限時動態的特效如何製作?
自己做特效一點也不難!
今天來教 超重要的濾鏡啦!
還沒看過前面兩集教學的可以回去看看再回來
👉🏻美肌磨皮效果👈🏻
👉🏻天女散花/噴射/漂浮👈🏻

做濾鏡的前置作業:
▪️下載Lightroom或是有濾鏡的修圖相機
▪️下載Original LUT圖片👉🏻圖片載點
▪️下載FastColorLUT補丁👉🏻載點
IG限時動態的特效如何製作?
自己做特效一點也不難!
這次接續著上一篇
還沒看過的可以先回去看再回來唷
👉🏻美肌磨皮教學 傳送門👈🏻
今天要教的 天女散花/噴射/漂浮 也是超級簡單😎
快跟著一起試試唄!
IG限時動態的特效如何製作?
自己做特效一點也不難!
手把手教會大家!一起來做自己的現時動態特效唄~
今天先教最基本、最簡單,但又是美女們必備的 美肌效果 ٩(๑•̀ω•́๑)۶
第0步:先上Spark AR官網下載軟體
用自己的facebook帳號註冊